Upload File From File Type Input Using Ajax

Uploading files from clients to servers is i of the important features of any PHP application. However, the implementation of features with proper security and hassle-costless configuration could be catchy. Developers could use several PHP file upload scripts to ensure that the application offers this feature seamlessly.
- Prerequisites
- The Process of File Uploading in PHP
- Create the HTML Grade
- Using jQuery & AJAX for File Upload Course
- Configure and Connect MySQL Database With PHP
- Create a PHP Script for File Uploading
- Check if there are any errors in the upload
- Check that the file is under the fix file size limit
- How to Employ reCAPTCHA in PHP Contact Class?
- Wrapping Up
I will hash out a pop strategy that developers could integrate within their projects. In this article, I will prove yous how y'all can add PHP file upload functionality on your website using jQuery, AJAX, and MySQL.
Prerequisites
For this PHP file uploading example, I presume that you lot have a PHP awarding installed on a web server. My setup is:
- PHP 7.1
- MySQL
- JQuery/Ajax file
To make sure that that I don't get distracted by server-level issues, I decided to host my PHP application on Cloudways managed servers because it takes care of server-level issues and has a great devstack right out of the box. Yous tin try out Cloudways for gratuitous by signing for an account.
Become the ultimate tool list for Developers
We'll ship a download link to your inbox.
Thanks
Your Ebook is on it'south Manner to Your Inbox.
Now, that the configurations are ready, I will side by side work on the File Uploading Script.
Related Articles:
Multiple Images and Files Upload in Laravel with Validation
Upload Image and File in CodeIgniter
The Process of File Uploading in PHP
The process of a complete PHP file uploading script is equally follows:
- Create a Bootstrap powered HTML Upload form as the "frontend" of the script
- Ajax scripts for file upload
- Utilize security checks
- Create PHP scripts to handle/procedure data
Create the HTML Form
The HTML form is the interface through which the user interacts and submits the information. But to brand the form work with the file, <form> element must have its method prepare to POST because files tin can not exist sent to servers using the Go method.
Some other of import attribute is enctype which should be set to multipart/grade-data. Final but not least, the file <input> type attribute should be gear up to file.
Create a file index .php in your PHP project and type in the following code.
<!doctype html> <html> <head lang="en"> <meta charset="utf-8"> <title>Ajax File Upload with jQuery and PHP</title> <link rel="stylesheet" href="way.css" type="text/css" /> <script blazon="text/javascript" src="js/jquery-one.eleven.three-jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.vii/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </caput> <body> <div grade="container"> <div class="row"> <div class="col-md-viii"> <h1><a href="#" target="_blank"><img src="logo.png" width="80px"/>Ajax File Uploading with Database MySql</a></h1> <hour> <form id="form" activity="ajaxupload.php" method="post" enctype="multipart/course-data"> <div form="form-group"> <characterization for="proper name">NAME</label> <input type="text" course="form-control" id="name" name="name" placeholder="Enter name" required /> </div> <div class="form-group"> <characterization for="e-mail">EMAIL</label> <input type="email" class="course-control" id="email" name="email" placeholder="Enter e-mail" required /> </div> <input id="uploadImage" blazon="file" accept="image/*" name="image" /> <div id="preview"><img src="filed.png" /></div><br> <input course="btn btn-success" blazon="submit" value="Upload"> </form> <div id="err"></div> <hr> <p><a href="https://www.cloudways.com" target="_blank">www.Cloudways.com</a></p> </div> </div> </div></body></html>

In this form, I have used Bootstrap Classes to apply a little bit of styling on the form. In this form, I have mentioned ajaxupload.php in the action attribute of the course.
Stop Wasting Time on Servers
Cloudways handle server management for you so you can focus on creating great apps and keeping your clients happy.
Using jQuery & AJAX for File Upload Grade
Since I will use jQuery & AJAX for submitting data and uploading the files, I will start past including the jQuery library first.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
$(certificate).ready(office (due east) { $("#form").on('submit',(part(e) { e.preventDefault(); $.ajax({ url: "ajaxupload.php", type: "Mail service", data: new FormData(this), contentType: fake, cache: false, processData:false, beforeSend : function() { //$("#preview").fadeOut(); $("#err").fadeOut(); }, success: function(data) { if(information=='invalid') { // invalid file format. $("#err").html("Invalid File !").fadeIn(); } else { // view uploaded file. $("#preview").html(information).fadeIn(); $("#class")[0].reset(); } }, mistake: function(e) { $("#err").html(e).fadeIn(); } }); })); }); In the above lawmaking using the $ajax() method for sending data to php as well check the success information or error in information sending.
Configure and Connect MySQL Database With PHP
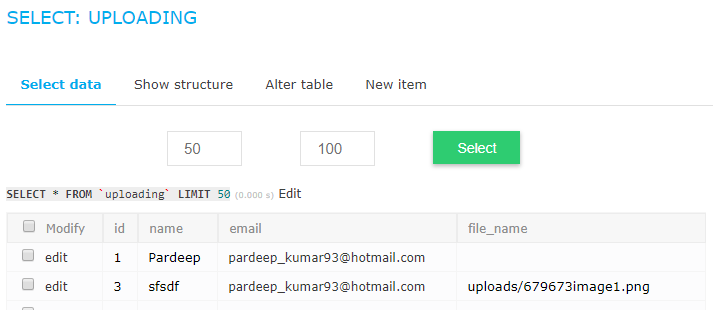
The adjacent step is setting up and configuring the MySQL database. Go to the Cloudways Database Manager and create a table named 'uploading'. The fields of this tabular array are name, e-mail, file_name. Alternatively, you could use the post-obit SQL query:
CREATE Tabular array `uploading` ( `id` int(xi) NOT NULL AUTO_INCREMENT, `name` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `electronic mail` varchar(100) COLLATE utf8_unicode_ci Not Zippo, `file_name` varchar(100) COLLATE utf8_unicode_ci NOT Goose egg, Primary KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Side by side, create db.php to connect the database with the PHP application. Paste the post-obit code snippet in the file:
<?php //DB details $dbHost = 'localhost'; $dbUsername = 'fkmc'; $dbPassword = ''; $dbName = 'fkc'; //Create connectedness and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error){ die("Unable to connect database: " . $db->connect_error); } Create a PHP Script for File Uploading
When the user interacts with this form, the file is uploaded to the temporary binder and all the data about the file is stored in the multidimensional array known as $_FILES .The Key Index of this array is the name attribute on this <input type=''file' proper noun="image" > field.
In this case, $_FILES["prototype"] is the index name.more information well-nigh the file is stored in the following indexes.
<?php $img = $_FILES["epitome"]["name"] stores the original filename from the customer $tmp = $_FILES["image"]["tmp_name"] stores the proper noun of the designated temporary file $errorimg = $_FILES["image"]["error"] stores any error lawmaking resulting from the transfer ?>
In one case the file has been uploaded to the temporary binder and all its information saved in the array, the move_uploaded_file() function is used to motility the file from its present temporary location to a permanent location. The procedure of uploading the file is as follows:
- Check if there are any errors in the upload.
- Check if the file type is allowed
- Check that the file is nether the set file size limit
- Bank check if the filename is valid (if the filename has a /, it will affect the destination path).
- Check that the file doesn't already exist at the target location (based on the proper name).
- Finally, upload the file.
Permit'south create the PHP script to bargain with the functionality of file uploading. Create ajaxupload .php and type the post-obit code in it.
<?php $valid_extensions = array('jpeg', 'jpg', 'png', 'gif', 'bmp' , 'pdf' , 'doc' , 'ppt'); // valid extensions $path = 'uploads/'; // upload directory if(!empty($_POST['name']) || !empty($_POST['email']) || $_FILES['image']) { $img = $_FILES['image']['name']; $tmp = $_FILES['image']['tmp_name']; // go uploaded file's extension $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); // tin can upload same image using rand part $final_image = rand(thou,1000000).$img; // check'south valid format if(in_array($ext, $valid_extensions)) { $path = $path.strtolower($final_image); if(move_uploaded_file($tmp,$path)) { echo "<img src='$path' />"; $name = $_POST['name']; $electronic mail = $_POST['email']; //include database configuration file include_once 'db.php'; //insert form information in the database $insert = $db->query("INSERT uploading (proper noun,electronic mail,file_name) VALUES ('".$name."','".$email."','".$path."')"); //echo $insert?'ok':'err'; } } else { echo 'invalid'; } } ?> At present that all the checks have been coded in, I will motility the uploaded file from the tmp folder to the upload folder. For this, kickoff, create an upload folder in the project directory. This is where the uploaded pictures will exist saved. Where pathinfo() is the congenital-in function which will render the filename and extension in separate indexes.
Bank check if there are any errors in the upload
To check the error in the uploaded file, type in the following code, If the error is greater than zero and so there must exist an error in the procedure.
if($errorimg > 0){ dice('<div class="alert alert-danger" role="alert"> An error occurred while uploading the file </div>'); } Check that the file is under the set file size limit
The file size is measured in bytes. So, if the file size is prepare at 500kb, then the file size should exist less than 500000.
if($myFile['size'] > 500000){ die('<div form="alert alert-danger" function="alarm"> File is too large </div>'); } Where move_uploaded_file is the function which volition motility the file from $myFile["tmp_name"] (temporary location) to "upload/" . $proper name (permanent location) also bank check the database table record will exist inserted.

How to Utilise reCAPTCHA in PHP Contact Form?
Recaptcha is a gratuitous service that protects forms from spamming and abusive submission. Information technology's an boosted layer that works behind-the-scenes to prevent any spamming past differentiating if the terminate-user is a human being or a bot, and give them the challenge to solve.
To identify a reCAPTCHA on your PHP website, you must utilize a elementary library that wraps around a reCHAPTCHA API. You can download the "reCAPTCHA PHP Library" then utilize the file 'recaptchalib.php'.
Add the post-obit code in the <form> tag where you desire your reCAPTCHA to be placed:
require_once('recaptchalib.php'); $publickey = "your_public_key"; //you got this from the signup page echo recaptcha_get_html($publickey); To check whether the users have submitted the right answers or non, a "verify.php" file needs to be created and should be set as an 'action' parameter in the <form> tag. Here is the code below:
<?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { die ("The reCAPTCHA wasn't entered correctly. Become back and try it again." . "(reCAPTCHA said: " . $resp->error . ")"); } else { // Your code hither to handle a successful verification } ?> Q: How to change the maximum upload file size in PHP?
A: To upload PHP scripts, the default maximum upload size is 128 MB. However, yous can always increase its upload limit past editing the upload_max_filesize value from the php.ini file.
Q: Which the best PHP library for file uploading?
A: Though there are several files uploading PHP libraries available in the market place, the best ane to utilize is the HTML5 File Upload library. Information technology is very easy to use and the virtually popular library among the developers, as it simplifies file uploading and validation in a few quick steps.
Q: Where can I download the PHP file upload script?
A: You can easily download file uploading script from phpfileuploader.com, it provides an piece of cake to use and highly advanced file uploading script that precisely upload files to the server without refreshing the page. Using the script, you tin easily upload multiple files and new boosted files during the upload process.
Q: How to move uploaded files in PHP?
A: To move the uploaded file to a new path/directory, you can use the move_uploaded_file() function to operate. Information technology allows us to easily move the files to a new location fifty-fifty if they are newly uploaded. Upon successful transfer, information technology returns Truthful and if defenseless any exception, returns FALSE.
Wrapping Up
In this tutorial, I demonstrated image and file upload in PHP using AJAX and jQuery. Here is a functional demo of the application where yous could see the app in action. In my next tutorial, I will demonstrate how you lot could upload and shop a file into the database using PDO .
Share your opinion in the comment section. COMMENT NOW
Share This Article
Customer Review at 
"Cloudways hosting has one of the best client service and hosting speed"
Sanjit C [Website Developer]
Saquib Rizwan
Saquib is a PHP Customs Adept at Cloudways - A Managed PHP Hosting Cloud Platform. He is well versed in PHP and regularly contributes to open up source projects. For fun, he enjoys gaming, movies and hanging out with friends. You tin email him at [email protected]
Source: https://www.cloudways.com/blog/the-basics-of-file-upload-in-php/
0 Response to "Upload File From File Type Input Using Ajax"
Post a Comment